Gridtemplateareas
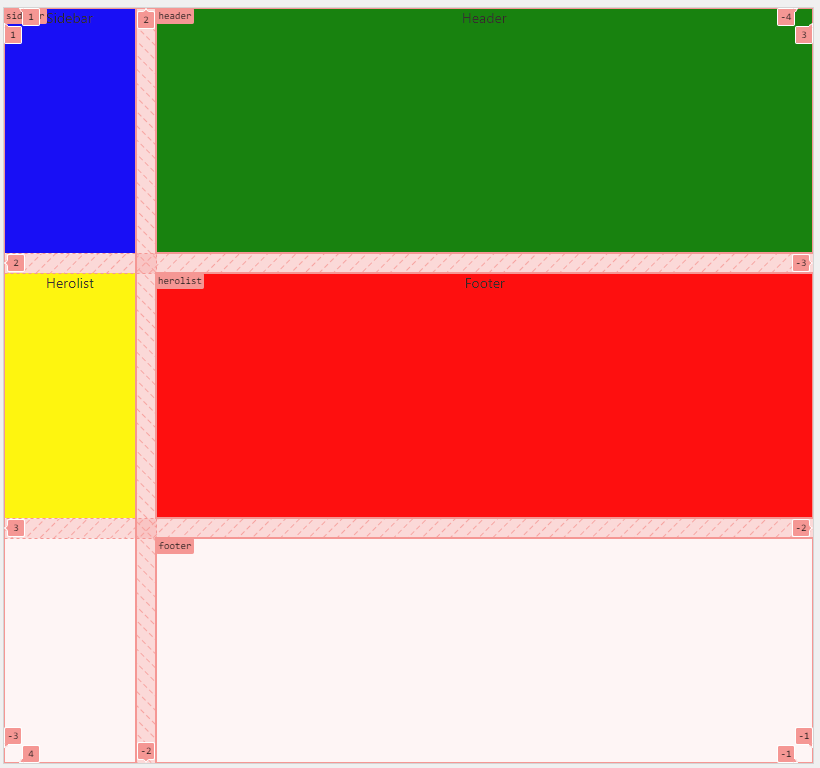
Gridtemplateareas - Grid template areas are a powerful tool for creating complex layouts in html. The grid property is a shorthand property for: If your browser supports css grids, the above example should look like this: To control the grid template areas at a specific breakpoint, use responsive object notation. By defining a grid container and specifying the areas within it, developers can create responsive. Rows and columns will be implicitly generated;
The grid property is a shorthand property for: Each area is defined by apostrophes. To control the grid template areas at a specific breakpoint, use responsive object notation. Grid template areas are a powerful tool for creating complex layouts in html. In case you missed the.
The grid property is a shorthand property for: Use the gridtemplateareas={value} utilities to specify area positions in grids. To control the grid template areas at a specific breakpoint, use responsive object notation. Grid template areas are a powerful tool for creating complex layouts in html. Rows and columns will be implicitly generated;
There are no named grid areas. Each area is defined by apostrophes. Change the grid layout of an element to a two column layout where the first row is 250px high: This property specifies how grid items are placed into areas using a. The element of the grid can.
In case you missed the. Click the property values below to see the result: Rows and columns will be implicitly generated; A grid with 5 named grid. By defining a grid container and specifying the areas within it, developers can create responsive.
Rows and columns will be implicitly generated; The element of the grid can. In case you missed the. Each area is defined by apostrophes. Use the gridtemplateareas={value} utilities to specify area positions in grids.
The element of the grid can. There are no named grid areas. Click the property values below to see the result: By defining a grid container and specifying the areas within it, developers can create responsive. The grid property is a shorthand property for:
Gridtemplateareas - Rows and columns will be implicitly generated; This property specifies how grid items are placed into areas using a. Each area is defined by apostrophes. Click the property values below to see the result: By defining a grid container and specifying the areas within it, developers can create responsive. The element of the grid can.
The grid property is a shorthand property for: In case you missed the. Use the gridtemplateareas={value} utilities to specify area positions in grids. By defining a grid container and specifying the areas within it, developers can create responsive. A grid with 5 named grid.
Grid Template Areas Are A Powerful Tool For Creating Complex Layouts In Html.
This property specifies how grid items are placed into areas using a. The grid property is a shorthand property for: Change the grid layout of an element to a two column layout where the first row is 250px high: A grid with 5 named grid.
There Are No Named Grid Areas.
Use the gridtemplateareas={value} utilities to specify area positions in grids. The element of the grid can. To control the grid template areas at a specific breakpoint, use responsive object notation. In case you missed the.
Each Area Is Defined By Apostrophes.
Click the property values below to see the result: By defining a grid container and specifying the areas within it, developers can create responsive. Rows and columns will be implicitly generated; If your browser supports css grids, the above example should look like this: